
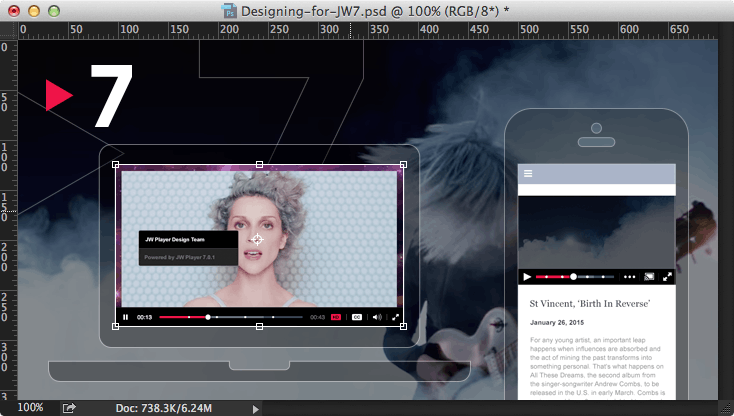
With the release of JW7, we had an exciting opportunity to leverage our new skinning model for a new skin design as well as to reassess the user experience of the player overall. Here I’ll recap the creative process that led to the new “seven” skin and what’s next for the design of the player in our upcoming releases.
A Spectrum of Risk
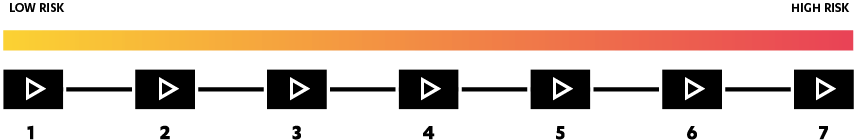
Working closely with our product team to strategize our approach for the design of the new skin, in fitting with the JW7 theme, we decided to begin with 7 design directions benchmarked against the concept of a spectrum of risk. What was the safest design direction we could implement? What was the riskiest user experience we could give our users? And what did the in-between look like?

As we entered into the design exploration phase, we had a few questions that served as our guiding stars.
What we asked ourselves:
- What redundancies could we remove or simplify for the viewer?
- Is there value in disrupting the layout of our player to surface the timeslider in a different way?
- How could we minimize obscuring video content?
- How would our decisions drive the mobile viewing experience?
- Whatever the design or layout of the player, could it still feel like a branded customer experience?

7 design directions from the spectrum of risk
So 7 design directions we did…and we iterated…twice. Ultimately we worked through 3 rounds of design concepts before choosing to move forward down two paths: one safe, one risky.
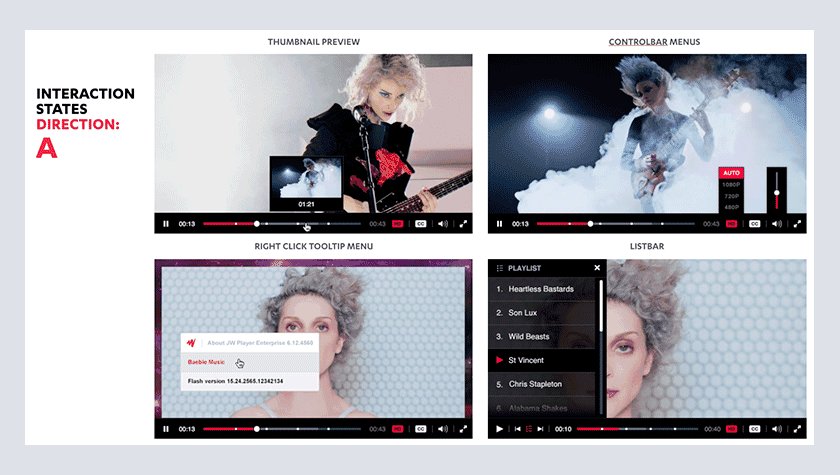
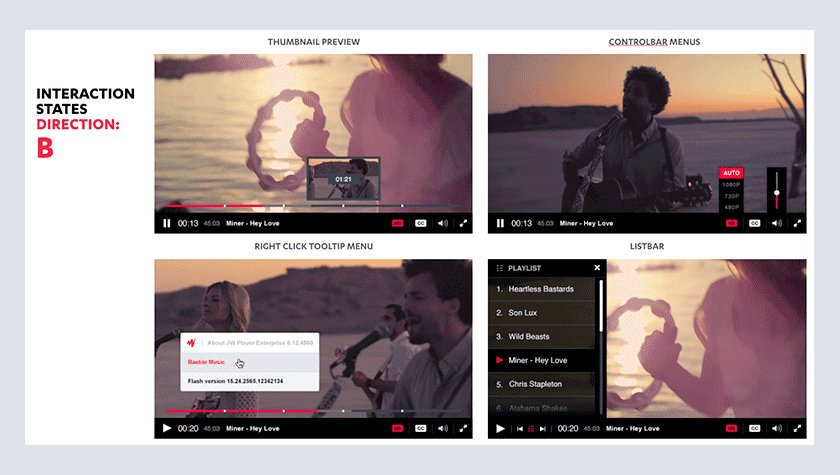
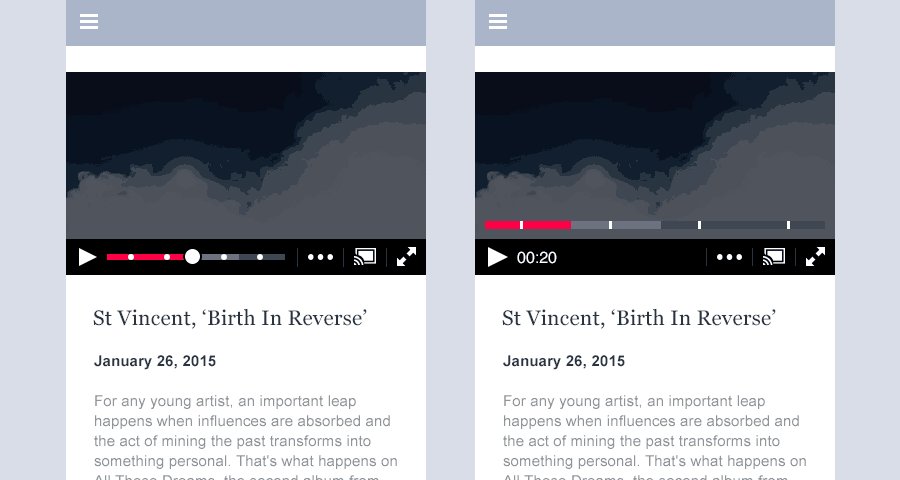
Video States and User Interactions
After we felt confident we had two solid directions to pursue, and that each could be customized easily to ensure a fully branded experience, we moved to the next phase: how each design would play out in the context of our player interactions and features. The goal here was to ensure our skin could behave organically and adjust fluidly to different configuration settings and user interactions. Could we solve for certain interactions easily or would it further complicate the engineering of the player? Of course we could design and build it any way we conceived but was that the most valuable approach for our users?

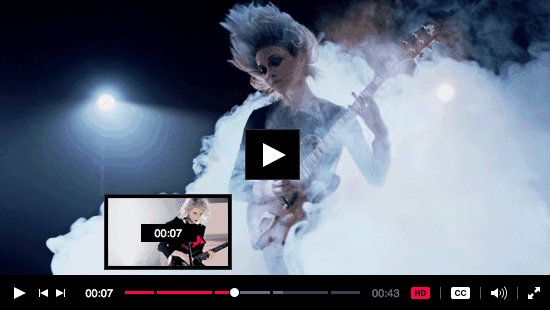
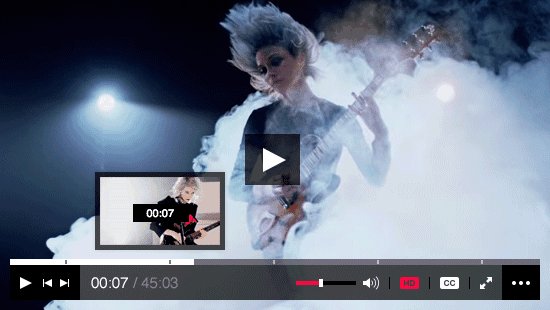
Exploration in player states and interactions for both design directions
Responsive Behavior
When discussing user interactions, the most common concern today is about the mobile viewing experience — a legitimate concern when 30% of video is viewed on mobile devices and we’re seeing that increase year by year. The switch to a full CSS skinning model increased the flexibility of our player for our customers and for our developers. It allowed us to easily switch all our icons from PNGs to SVGs and pixels to EMs. With those changes to the build of the player, we became inherently optimized for various screen resolutions and mobile devices.
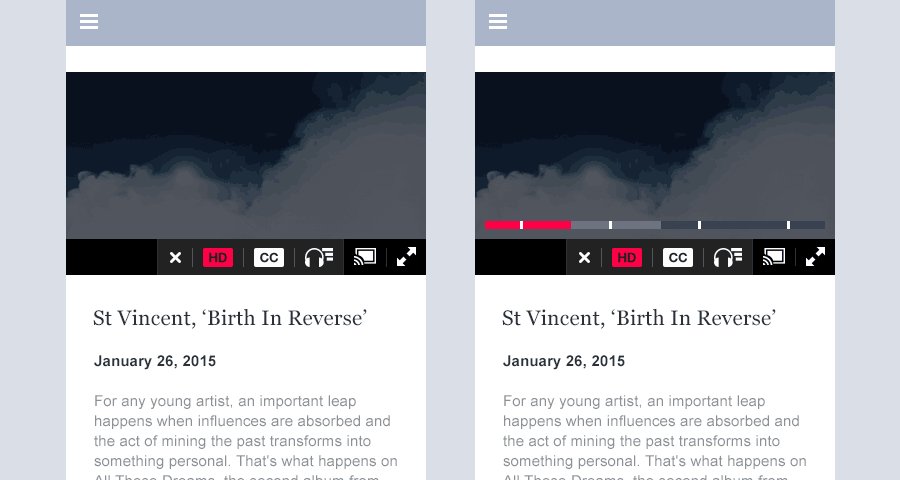
While considering usability, we also considered relevancy. With limited space for features on smaller video players, we now display the most relevant features for users and roll the rest into a secondary menu. This avoids cluttering the player controlbar while maintaining the integrity of usability.

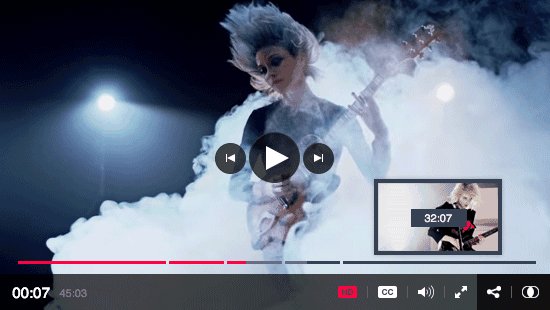
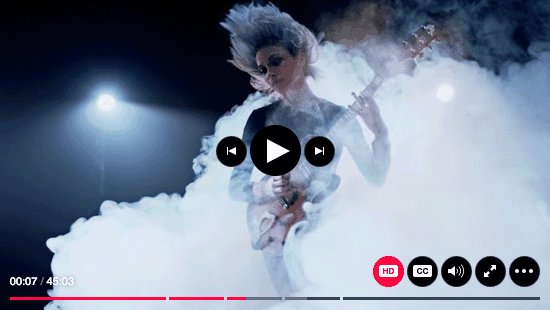
Exploration for small player UI
From Design Exploration to Execution
Moving into the execution phase, we considered the implementation complexities of each design. One direction would be less complex to implement and had existing data verifying its usability. The other would be more complex to implement with no data to inform its value. Based on that evaluation, we ultimately chose the safe design direction for the initial release of JW7. As we begin to gather more customer data and test more complex design concepts, we’ll have a greater understanding of where to take the design for the next skin we release.
What’s Next for the Design of JW7
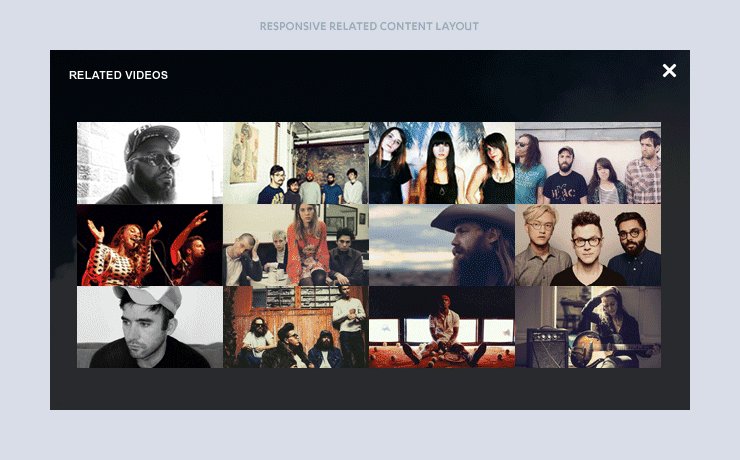
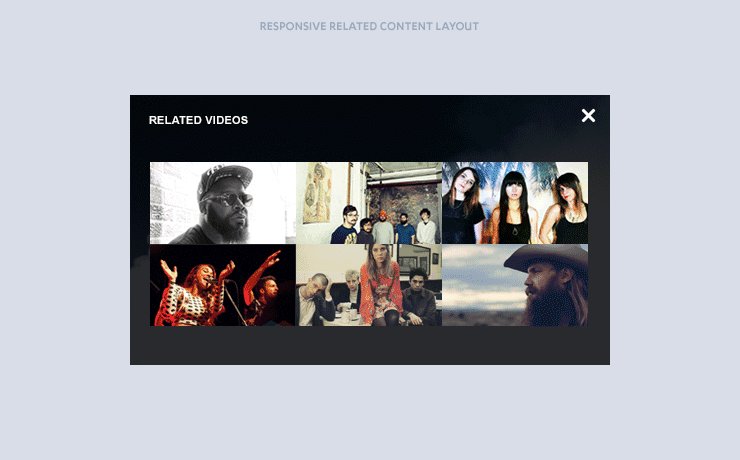
We continue to iterate and build out responsive behaviors for more features and we’re exploring responsive grid layouts for a wide range of player sizes. With our new related content overlay, you’ll see the number and size of thumbnails respond to specific player sizes to enhance the viewing experience.

Responsive layout for the JW7 related content overlay
We’ll also explore how to enhance large viewing experiences as well as small. We’re already seeing a positive reception of the new skinning model for JW7 with great interest in customizing the player to fit each brand. Customers now have a larger sandbox to play in and we continue to see exciting examples of developers flexing the muscles of our player.